16/7/2014
8 تعليقات
 |
| انشاء صفحات اعادة توجية الروابط الخارجيه للبلوجر |
صفحات اعاده توجية الروابط الخارجيه اضافه هامه جدا للمدونه والسبب فيما يلى
ببساطه من منا لا يستخدم رابط لمعاينه فى موقع اخر او رابط تحميل لملف ما الاجابه لا يوجد
السؤال هنا وما هى فائدة اضافة انشاء صفحات اعادة توجية الروابط الخارجيه للبلوجر؟
والاجابه لانه فى حاله تركيبك لهذه الاضافه وتطبيقك للشرح فان اى رابط خارجى او رابط تحميل سوف يتم عرضه من خلال مدونتك مما سيكسبك زياره اخرى ولن يخرج الزائر من مدونتك
ملحوظه هامه:
هذا الشرح مجهود شخصى وكل المواضيع الاخرى التى شرحت هذه الاضافه للاسف لم تؤدى النتيجه الصحيحه والسبب هو اخطاء فى الاكواد من الممكن ان تدمر قالب المدونه ولهذا قمت بهذا الشرح بعد تطبيقه على موقعى الشخصى
الان ناتى لشرح انشاء صفحات اعادة توجية الروابط الخارجيه للبلوجر
اولا بناء الصفحات المطلوبه لتشغيل انشاء صفحات اعادة توجية الروابط الخارجيه للبلوجر
قم بإنشاء صفحة جديدة على مدونتك وأعطها إسم بالإنجليزية يتناسب مع المعاينة مثل preview
قم بإنشاء صفحة جديدة اخرى على مدونتك وأعطها إسم بالإنجليزية يتناسب مع المعاينة مثل download
الان قم اختر HTML ولا تختر تاليف احذف كل شى تجده وانسخ الكود التالى والصقه فى الصفحتين اللتين انشئتهم
<div height="100%" id="iframe-container" width="100%">
<style>
body { padding: 0!important; background: none!important; }
#iframe-container { overflow: hidden; background: none!important; }
#frame { border: 0; }
</style>
<iframe frameborder="0" id="frame" src="" width="100%"> </iframe>
</div>
<script>
document.documentElement.style.overflow = 'hidden'; // firefox, chrome
document.body.scroll = "no"; // ie only
var query = window.location.search.substring(1);
query = query.replace("url=", "");
$('#frame').attr('src', query);
var str = $('#iframe-container').html();
$('#MBT-REDIRECTION').html(str);
$('iframe').height($(window).height());
</script>
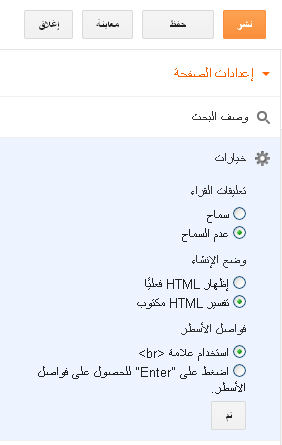
هام جدا اعدادات الصفحه يجب ان تكون مثل الصوره التاليه
 |
| انشاء صفحات اعادة توجية الروابط الخارجيه للبلوجر |
انسخ روابط الصفحتين سوف تحتاجهم فى تشغيل الاضافه لاحقا
ثانيا اعداد القالب
اذهب الى القالب واختر نحرير HTML
ابحث عن هذا الكود
<body>
ضع تحته مباشرتا هذا الكود
<div id='MBT-REDIRECTION'>
الان ابحث عن هذا الكود
</body>
وضع فوقه مباشرتا الكود التالى
</div><!--MBT-REDIRECTION ENDS-->
واخيرا ابحث عن هذا الكود
</b:skin>
وضع تحته مباشرتا الكود التالى
<script>
//<![CDATA[
$(document).ready(function () {
$('[data-MBTdemo]').click(function (e) {
e.preventDefault();
var target = e.target || e.srcElement;
if ($(target).attr('target') == "_blank") {
window.open("http://www.th3maestro.com/p/preview.html?url=" + $(target).attr('href'), '_blank');
} else {
window.location = "http://www.th3maestro.com/p/preview.html?url=" + $(target).attr('href');
}
});
$('[data-MBTdownload]').click(function (e) {
e.preventDefault();
var target = e.target || e.srcElement;
if ($(target).attr('target') == "_blank") {
window.open("http://www.th3maestro.com/p/down.html?url=" + $(target).attr('href'), '_blank');
} else {
window.location = "http://www.th3maestro.com/p/down.html?url=" + $(target).attr('href');
}
});
});
//]]>
</script>
استبدل http://www.th3maestro.com/p/preview.html برابط صفحة المعاينه التى انشئتها preview
استبدل http://www.th3maestro.com/p/down.html برابط صفحة التحميل التى انشئتها download
الان مع شرح الاستخدام
اضف الرابط الذى تريده الى الكود التالى
كود المعاينه
<a href="#" target="_blank" rel="nofollow" data-MBTdemo="true">معاينه</a>
كود التحميل
<a href="#" target="_blank" rel="nofollow" data-MBTdownload="true">تحميل</a>
اى استفسار بخصوص انشاء صفحات اعادة توجية الروابط الخارجيه للبلوجر فقط ضع رد بالاسفل وسيتم الرد عليك فى اقرب فرصه ممكنه


لم افهم والمثال لايوجد به سوى اخبار !
ردحذفهذا هو المطلوب اخى
حذفهذه الاضافه تفيد كل من يضع روابط خارجيه داخل مشاركاته
مثال
انا عملت مشاركه عن تحميل قالب كذا
لمعاينه القالب ولتحميله يجب ان اضع روابط خارجيه لصفحه المعاينه وصفحة التحميل
وهذا دور الاضافه تعرض الصفحه الخارجيه من خلال موقعك
ارجع للمثال مره اخرى واضغط على المعاينه من هنا وانظر الى الرابط ستجد المعاينه فى موقع خارجى اللى هو الاخبار لكن الرابط هو رابط موقعى
ارجو انى اكون قدرت اوصلك المعلومه
اخي شكراا لك جزيلا عمل جميل ورئع منك
ردحذفاعتقد توجد هذه الخاصية ولكن تجد من يقدمه تكون مدفوعة
وبارك الله فيك على هذه التدوينة الرائعة
ولكن هل استطيع مثلا تحويل الزائر الى صفحة في مدونة يجد زر تحميل ويذهب الى الرابط الذي ضغط عليه من قبل ؟
اولا المدونه نورت بزيارتك وتشريفك لها
حذفثانيا انا النقطه دى مش فاهمها تحديدا هل استطيع مثلا تحويل الزائر الى صفحة في مدونة يجد زر تحميل ويذهب الى الرابط الذي ضغط عليه من قبل ؟
هو الغرض من هذه الاضافه هو تحويل الزائر الى رابط خارجى ولكن من خلال مدونتك
يعنى مثال انا عايز الزائر يحمل ملف من موقع مثلا زى mediafire لو اضفت رابط مباشر لموقع التحميل انا هخسر زائر مدونتى لانه هيتحول لموقع التحميل مباشرتا اللى هو mediafire وهيغادر موقعى
وهنا دور الاضافه انها تخلى الزائر ينتقل لموقع التحميل اللى هو فى المثال mediafire ولكن فى نفس الوقت يتصفحه من خلال موقعى
معذرة، فالصفحة التي تبحث عنها في هذه المدونة ليست متوفرة.
ردحذفمع اني طبقت جميع الخطوات تماما
مشكور اخي الكريم على الشرح ةالاضافة الرائعة
ردحذفبالتوفيق انشاء الله
عملت كل حاجة ومفيش اي حاجة حصلت ؟؟؟؟؟؟؟؟
ردحذفكيف اتخطاء اعداة التوجيه لمواقع التواصل الاجتماعي وبالاخص تيلجرام ماهو الهوستنم ليتيلجرام
ردحذف